Jetpack Compose实现放大镜效果竟如此简单
例子说明
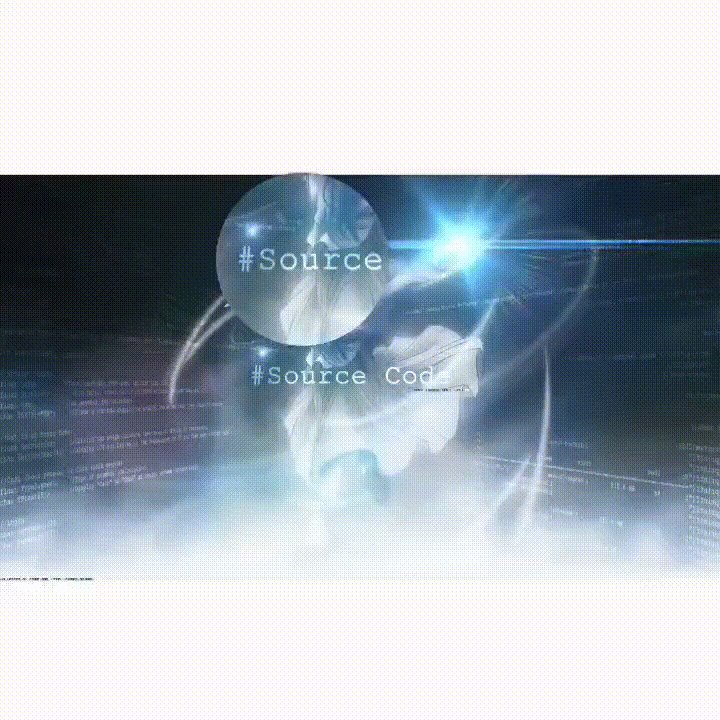
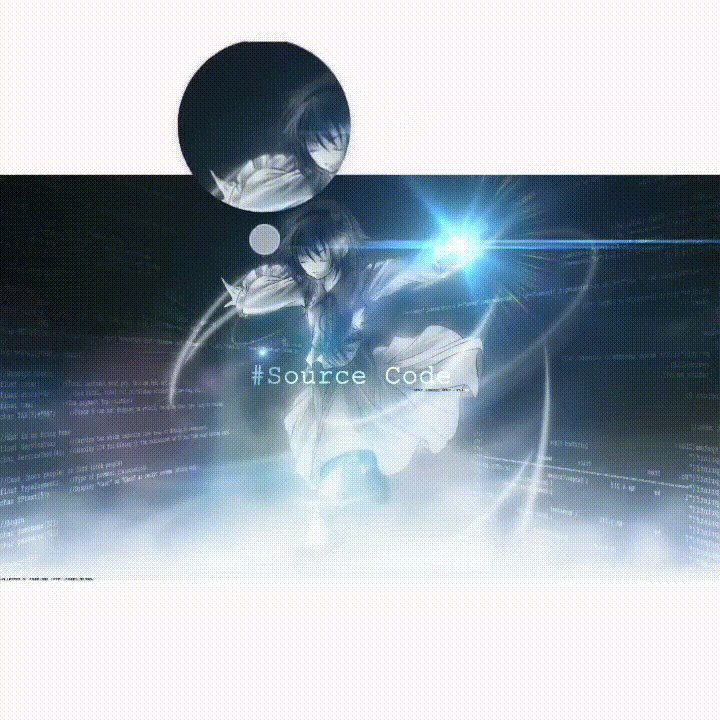
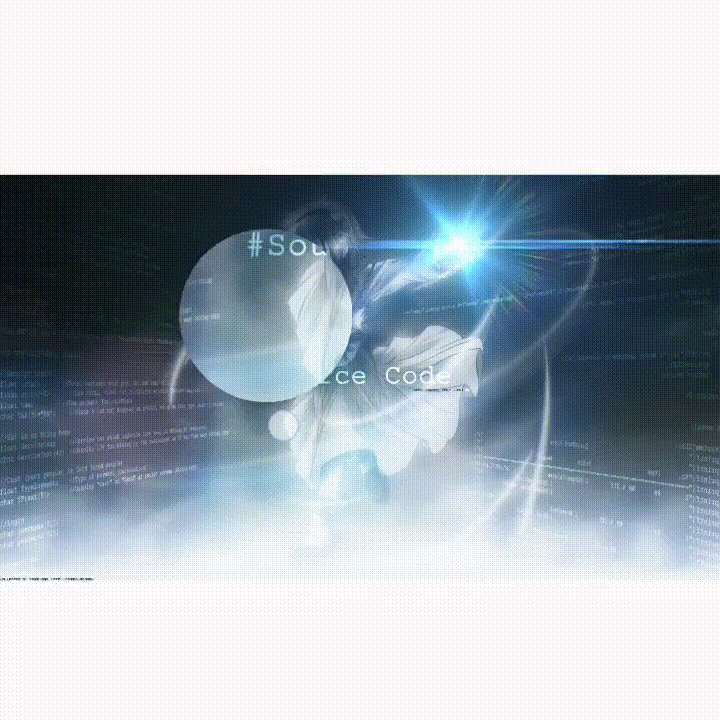
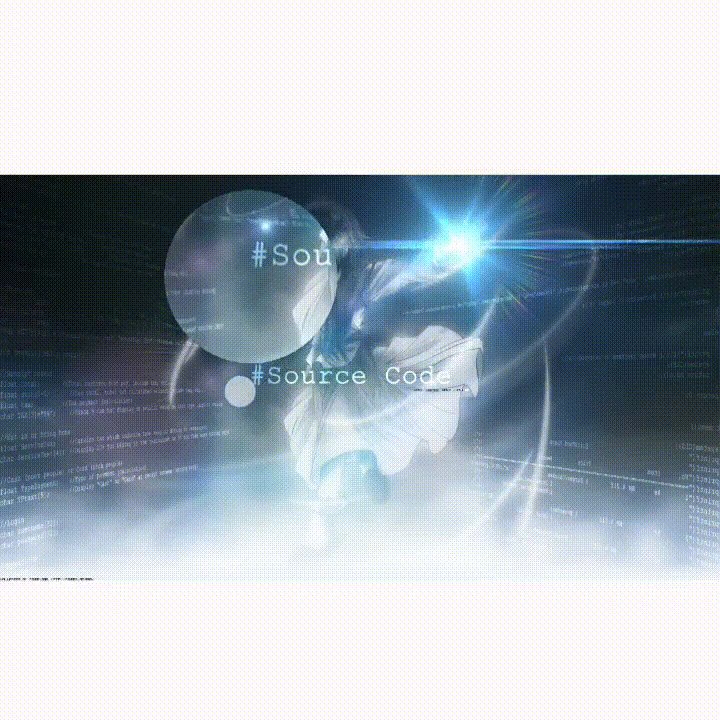
在一个Box中,显示图片并支持放大镜功能。
代码
直接上代码
var offset by remember {
mutableStateOf(Offset.Zero)
}
Box(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
.pointerInput(true) {
detectDragGestures { change, _ ->
// 跟踪手指在屏幕的位置
offset = change.position
}
}
.magnifier(
// 源图片中心位置
sourceCenter = { offset },
// 放大镜中心位置,为了错开手指,加上y轴偏移量
magnifierCenter = { offset - Offset(0f, 200f) },
// 样式,这个样式展示了圆形的放大镜,可按设计要求调整
style = MagnifierStyle(
size = DpSize(100.dp, 100.dp),
cornerRadius = 100.dp
)
)
) {
Image(
modifier = Modifier.fillMaxWidth(),
contentScale = ContentScale.FillWidth,
painter = painterResource(id = R.drawable.source_code),
contentDescription = null
)
}以上代码很简单,没有什么好解释的。
效果如下: